The Brief: Why the Angular JS Frameworks are important?
Selection of an appropriate framework doubles the performance and reduce the total time over the entire process. It may be a challenge for you if you follow the aspects that work better for the competitors since the prerequisites are different.
To deliver the product on time is the most essential thing in the project. And in today’s competitive world, taking advantage of the best framework can help you to deliver the product on time. Angular JS - an open source web application framework that comes under Google. With the different techniques and formats, it has been overwhelmed to point to the issues with the single page web development. It gets enhanced with a Model View Controller (MVC) which simplifies the developing and testing phases.

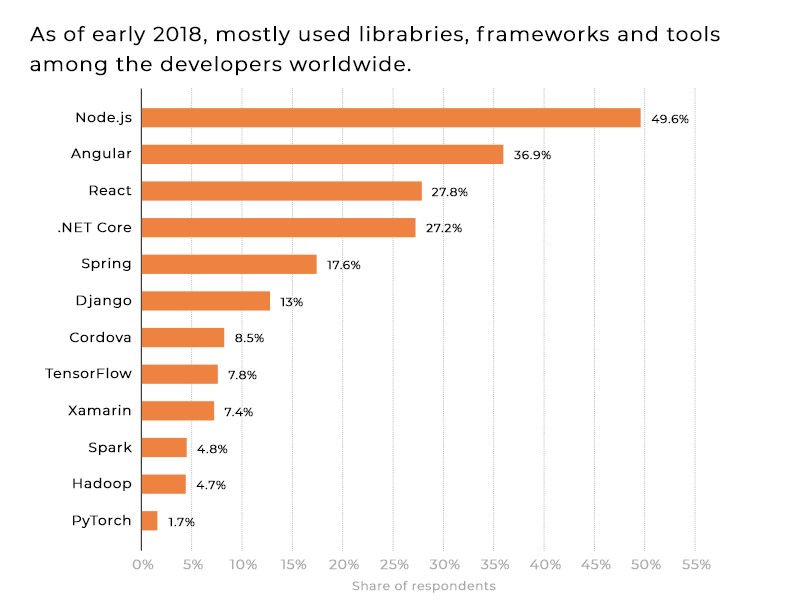
Looking at the statistics, Angular JS ranks at a second position. In early 2018, mostly used libraries, frameworks, and tools by the developers worldwide. Angular gets its 36.9 % share of respondents.
Alongside Angular JS, there are some of the new frameworks with the features that can help you out with creating powerful web application solutions.
Lumx
One of the best choice while considering web development that can possibly provide all the standard features. For the customized apps, it is always the right choice that since it is contempt with the characteristics of Google material design documents. The feature of the automation of files enhances the performance and functionality of processing apps.
Ionic
One of the best front end framework used by most of the web developers. Needs fewer efforts to create responsive designs. For the Smartphone users, i.e. front end users they will be able to interact with the convenient interface. The mobile applications can be easily optimized where it also supports CSS3 and HTML. For hybrid development, it also includes software development KIT(SDK) and UI Component library. To build the default mobile app UI components, it combines with Cordova and PhoneGap.
SuperSonic
A popular front-end Angular JS framework which has the reliability of implying to the hybrid applications. With this model, it is accessible for the developers to pop up with the finished projects within a very less time period. The additional advantage of this framework is the integration of data at the back-end. And imagine what it can be used in iOS and Android Operating System also.
Angular UI Bootstrap
It has strong backend components which cherish the front-end robustness via a straightforward implementation. The Additional advantage is, it supports HTML5 and CSS3 helps out to create the native Angular JS directive. This advantage is not shared with the other Angular JS frameworks. Here the components like sidebars, switches and scrollable areas are available.
Radian
Great project with very less time for allotment, then this is a suitable framework to work with. Radian was developed with the Asynchronous Module Definitions (AMD). But still, the worst challenge with it is the lack of coordination with the developers(in a teamwork project) which can result in scrambled outcomes. Since we have AMD to synchronize with every platform, this issue can be addressed through radian.
The projects who demand high performance, for them Radian will be the best choice. It also supports the file types like SAAS, JADE, CoffeeScript and Vanilla JavaScript.
Protractor
One of the adequate and dynamic testing frameworks from the Angular JS framework list. It tests the support strategy from the user side and executes the next level automatically after finishing the assigned requirements.
With wire protocol, the JSON web - driver controls the web browser and besides that at the same time, the research for the DOM components. Therefore the interactivity with the entity is impossible. The module testing can be done after the implementation in an actual browser. While controlling the browser, JSON web driver wire protocol performs the interaction with the DOM elements with non-conventional methodologies and makes the test phase easy.
Videogular
With this framework, you can work on both websites and mobile apps. It depends on the HTML5 context and is skinny on the videos. The additional advantages for this framework involve the plugins and themes, binding properties, etc. which you cannot find in other frameworks. It is simple and easy to bind with API.
Angular Foundation
One of the most modified and modern frameworks which consist of the number of directives that build upon the CSS and foundation markup. Some of the application may depend on the syntax and some may confide in semantics. This framework is the best choice for the latter groups. The dropdown, trigger, accordion, alert, process bar and many more follow the simple procedure and makes it easy for the group to implement.
Angular UI Grid
When the project is stuffed with sophisticated features and module, then you need to go work Angular UI Grid. To implement the operations like filtering, sorting, visualization, mathematical operations and more you have the best fit to opt for. This can be the best choice over any other for these operations.
Suave UI
This framework works on web-based applications. For the development of robust web applications with aesthetic values, this framework is the best suit for you. If you have added CSS and JS bandle files with the Suave Angular Module, you can implement a Suave UI framework to it. What it is consist of is, Services, CSS definitions, and directives that enhance the development process.
Mobile Angular UI
This framework was created for HTML mobile applications. It supports various libraries and goes in terms with Angular JS and Bootstrap. There is an availability of various mobile components like switches, scrollable areas, etc. with this framework, you can easily create the mobile responsive and if you have a desktop version, you can even convert it to the mobile form.
Mean.io
You can say mean is the collaboration of four different components namely Mongo DB, Express.js, Angular JS and Node.js. And therefore it is called the mean. Because it is a stacked framework, you can create web-apps in a limited period of time. Mongo DB is used to make the file storing phase simpler via flexible and accommodating layers. Now its turn to define express.js here. It creates standardization areas. Angular.js adds the AJAX driven components in the client part.
Conclusion
Technology is changing continuously in a day to day life. The outcomes of the web apps, websites and mobile applications depends on the way the developers perceive these technologies.
Angular JS is one of the most powerful and wonderful JavaScript frameworks and for this, there should be no doubts. Getting the brief in your mind about the frameworks give you an idea of which is suitable for your project. It totally depends on you to make it practical via implementation. Consider the pros and cons of each framework before implementing it into the project.
Related Posts
As the world of eCommerce continues to evolve, businesses are constantly seeking ways to stand out in the digital landscape. According to a report by Statista, it is predicted that global online sales will reach an impressive mark of $6.5 billion by 2023.
For startups in 2024, there are few aspects as important as web development.
Free webinars can be one of the most effective ways to market your brand or product.
As the internet continues to expand and businesses attempt to reach their customers online, having a great website is essential.
Staying up-to-date on the latest website trends is vital for business owners.

















Comments
comments powered by Disqus