13 must follow tips while Application Developing for Iphone
OS has set a benchmark in UI design and gives the well-suited platform to convey drawing in and efficient client experience.
Despite the fact that Apple claims iOS 10 to be the best of the parcel, it is seen that a significant portion of the new characteristics is shopper confronting say the gadgets, Siri/messages integration and even extended notifications. Discussing designers, the primary design change that emerges is the bolder titles and more use of cards as noted in native apps like Music and News.
Presently, iOS 7 broadly utilised thin fonts, yet iOS 10 has returned to boulder writings. Before starting your adventure towards a commendable interface design, it is continuously prudent to experience the App Store guidelines, which states everything quite obviously. Utilize those guidelines alongside the mix of some of their different communications, and there you will most likely concoct a fruitful app. The following are a portion of the design concepts to advance your formats previously you move onto coding to upgrade the appeal and ease of use of your apps. This piece is your guide to designing apps like a master in iOS:-
1. Adaptive Design

With an expansive number of device resolutions at first glance, it is imperative to ensure that your format is adaptive. Utilize tools like Xcode or Sketch Constraints, so you think of a design that has adaptable screen measure and shows additional menus if required. It is great if the UI grows as opposed to scaling up in the estimate. For more significant screens like iPad and iPhone 7 Plus to see in scene mode, left navigation appears rather than the Tab Bar.
2. High Platform
iOS has propelled a ton over the years. As it updated onto the ninth level, Apple purchased another feature called San Francisco font in the framework and 3D Touch and multi-entrusting on the iPad. If you take a gander at Xcode, you will locate a fantastic tool for making more adaptive formats without the inconveniences of Auto Layout. With time, Apple has promoted adaptive designs so it can work crosswise over different devices.
3. San Francisco Font

The default font in utilisation is the San Francisco font, which has been made in-house by Apple itself.
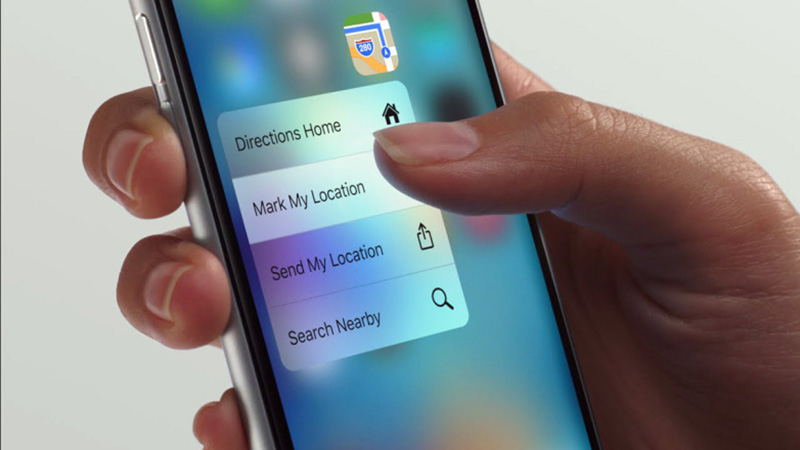
4. The 3D Touch

An ascribe new to iOS is the 3D touch that allows the clients to experience the choices in and out the app expediently. Watchers are currently enabled to drive press the App icon and investigate the every now and again utilised items. Inside an app, messages can be looked at and connections can be seen before ultimately entering the screen. Consider 3D Touch just like the keyboard alternate ways on your Mac that encourages individuals to perform rehashed undertakings quickly.
You need to make design accessible routes, which builds the profitability for control clients. However, as in keyboard easy routes, don't constrain the imperative highlights to 3D Touch. Your clients ought to have the capacity to get to your app typically as well.
5. Well ordered
Take one screen at any given moment while designing an app for iOS. Focus on what is the principal rationale of each screen and afterwards isolate it out into the littlest conceivable number of extra choices, buttons, and different controls expected to accomplish the objective by the client. Try not to incorporate excessively on one screen yet particularly on a mobile device.
6. Icon Matters
![]()
The best tip for building an awesome app icon is to focus. Market what your app does reasonably and straightforwardly that is outwardly appealing in the meantime. iOS clients are for the most part exceptionally picky about the icons that make put onto their home screens. Plan and dedicate time to building each conceivable size to make sure that it appears smooth on whatever device it is utilized, even the most minor form that is performed in the System Preferences menu.
7. The Core Game
An excellent tip here is to secure the principle include set for your app as ahead of schedule as conceivable in the design procedure and don't stray from it if conceivable. Through this, you can alter and enhance the idea of your app and furthermore refine the look and feel without the inconvenience of putting in new factors.
8. Follow The Rules
While you are designing for iOS pay regard to Apple's traditions. It portrays the best of UI design. Indeed, you can adjust the style of a specific control to improve the look and feel of your app, however that doesn't imply that you can change their capacity inside and out; this, thus, will just bewilder out the clients who need all the apps to act like different OS apps. Red buttons, for instance, are utilised to erase items, and blue buttons are intended to finish activities, dependable.
9. Focuses Differ Pixels
Designers utilise point esteems so be mindful to comprehend the difference between pixels. At the point when iPhone went ahead of the skyline, two units were indistinguishable 1pt equivalents 1px. At that point came retina screens, so 1pt ended up 2px. In this way, consider focuses as the qualities specified in unique iPhone and pixels as the genuine esteem given pixel density, i.e. iPhone 4, 5, 6= @2x, iPhone 7 Plus= @3x. Continuously incorporate high-determination adaptations of all picture resources. Pictures that don't qualify as @2x and @3x will give a foggy view on the Retina show.
10. Super-Ellipse
iOS 7 got a change the shape, and the adjusted corners changed from plain modified angles to a superellipse shape. Take mind that you shouldn't trade icons with the cover as you will wind up discovering dark antiques. You ought to instead send out square resources for the App Store.
11. Icon Grid
![]()
Apple utilized a brilliant proportion on some of its icons. This made the icons the sparkling legends alongside the great extents. Despite the fact that it is an incredible run to take after however it isn't obligatory by any possibility.
12. Plan Well
Initiate the design procedure by considering the fundamental navigation structure first and after that incorporate the other practical squares. The least complicated path is to draw an entire flowchart of your app and after that connection every one of the screens and dabs. Ask somebody not associated with your task to investigate the representations and judge if the proposed capacities feel appropriate to them.
13. The Resolutions
The iPhone involves four principle resolutions – 320 x 480 pt (iPhone 4), 320 x 568 pt (iPhone 5), 375 x 667 pt (iPhone 7) and 414 x 736 pt (iPhone 7 Plus). The design, for the most part, develops the determination and doesn't scale according to the measurements. For example, the Navigation Bar differs the width, however, adheres to similar tallness. Components continue as before inside. The iPhone 7 Plus is the main iPhone that serves more like an iPad in Landscape mode. That implies, a Left Navigation will come in see trading the requirement for the Tab Bar.
Related Posts
If you own a business, you know how important it is to remain at the forefront of your customer’s awareness. If you aren’t visible to your customers, you can’t succeed at retaining their business. Likewise, if it is too difficult to work with your company, many customers will go elsewhere.
Mobile apps can be an effective way to help your business thrive this year amidst the growing competition. It can reach your customers fast and create meaningful connections.
A large percentage of people in the world today are investing in mobile devices or smartphones. In recent years, mobile devices have improved significantly in their functionality and have since caused a shift from other electronic devices like laptops and desktops.
Since the last five years, we have seen a tremendous hike in the demands of mobile apps.


















Comments
comments powered by Disqus