There are so many reasons why businesses need a website. Business owners cannot and should not underestimate the value of a website and using unique web design elements.
Read MoreIn every field of life trends exist and in the web development department there are a lot of modern trends.
Read MoreGoogle's mobile-first index is a clear testament to just how far mobile has gone in terms of influencing search engine optimisation as a whole.
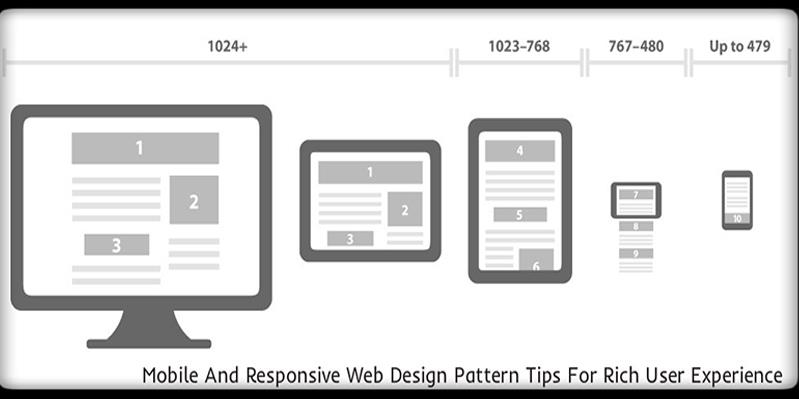
Read MoreResponsive web design (RWD) has set new standards in web designing. The expansion of advanced technology and mobile devices are pushing developers to accept the challenge and create excellent design solutions.
Read MoreThe mobile web is growing at a very fast rate and it is making it crucial for the businesses to have a website that performs equally on all the devices it is accessed through.
Read More