8 Latest Layout Trends for a Lively Web Design
Imagine you were laying a banquet table for a large number of esteemed guests.
You would, of course, want the layout and settings to be perfect, inviting and pleasing to the eye. Websites are no different than this scenario. Visitors to the site are like guests sitting down at your ‘table’ to enjoy a feast of your online offerings. The layout of your web design can make or break your site’s users’ experience; after all, it’s all about the way you arrange different elements, using various patterns and structures. So, if you are looking to design a lively and engaging website, here are 8 of the latest layout trends as identified by DesignAdvisor in their infographic on web design trends in 2018.
Grids with a Difference - Broken Grid Layouts
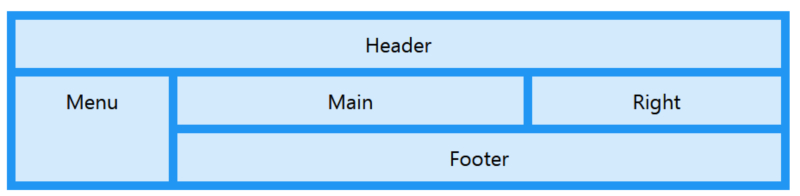
Grids are the building blocks of your site’s web design. They provide the structure or framework on which you can build all the elements of your website. Traditionally, grids were arranged in about 12 columns or vertical lines. The latest trend, however, is to create broken grid layouts, using overlapping elements and layering on a web page. Some ways of breaking the grid include using custom sizes for rows and sections as well as using borders to offset sections and rows. Broken grid layouts deviate from the usual neat and organized grid, giving a novel and appealing effect.
If you are building a website and are still not very clear about what good can broken grid layouts do to your site’s web design, we have the answer for you. They ditch the concept of the grid altogether and allow images and text elements to merge in; helping a web designer create beautifully unexpected patterns for a website.
Symmetrical or Asymmetrical Layouts?
This is to do with balance, and conventional web design gravitates towards a symmetrical arrangement of elements on both sides of a web page, creating a kind of mirror image effect. However, recent trends show a distinct leaning towards an asymmetrical layout. This evokes a sense of uniqueness and encourages the reader to explore your website. A third option is a mix of the two with some symmetrical pages and other more asymmetrical ones.
Cascading Style Sheets - CSS Grid

Another popular trend these days is the CSS Grid layout. This layout is made up of columns and rows, with grid gaps and grid lines between them. This kind of grid-based layout can make your web design a lot easier as it eliminates the need for floats and positioning. It is also convenient and easy to adapt the layout of a CSS grid for different devices such as desktops, tablets or mobiles.
Colorful Transitions with Dynamic Gradients
The transition of one shade or color to another is fascinating, to say the least. When this effect is used in web design, a dynamic gradient is created, and it’s no wonder this trend has taken off. Transitions can be hardly overlooked and as and when you introduce them, your visitors will notice them, for sure. Transitions are all about a discreet new view that doesn’t need the visitors to go to a new page for the experience.
Dynamic gradients work very well as backgrounds and images. Duotone gradients or multicolored ones with blur and distortion features can be applied over photos. They can also be used to enhance secondary elements in your web design such as titles, 3D elements, icons, and hovers. If you are a design-centric brand, colorful transitions can help you present better.
Staying Afloat with Floating Navigation Menus

This latest layout trend ensures that you don’t leave your users in the lurch. As they scroll down your web page, the navigation bar stays visible at the top of the screen so that they can access it easily. This kind of floating navigation menu does not disappear as soon as you scroll down the page and allows your website’s visitors to always have the menu options at their fingertips.
Particle Backgrounds or Particle Animations
Backgrounds are far from an insignificant detail in web design these days. What’s more, some of the recently trending particle backgrounds can make a great draw card. Anything is possible, from simple dots or snowfall to geometric shapes and complex images and designs. Particle background animations can be prominent and responsive to user interaction, or they can simply stay in the background, creating the nuance and ambiance that you desire. The good news is that these particle animations don’t take too long to load, and the eye-catching movement in the background immediately grabs the attention of the user, making them spend more time on your website.
Drop Shadows and Depth
Another foolproof way to liven up your web design is a recent trend of using drop shadows to create depth. This can be accomplished by using soft and subtle shadows, bright colored gradients, or a combination of both. By experimenting with drop shadows you can forge a 3D effect and accentuate the objects you want to bring to the fore while creating the illusion that there is more beyond the page.
Playful Illustrations
If there’s one thing everyone loves, it’s an illustration. By adding brand appropriate images to your web design, you can greatly enhance the approachability of your site. They help web designers and artists come together and materializing abstract concepts. Illustrations are so powerful that they can help you boast about your idea, in a sober way, that the world is all ears for or something that your photographs simply cannot capture or portray. Playful illustrations can give a much-needed injection of personality, humor, and friendliness to your website, helping it appear more interactive and natural.
Conclusion:
Now that you’ve read about these eight new layout trends in web design, it’s time to get to work. Start laying the banquet table for your guests by introducing the above-discussed layout trends into your website’s core design that will keep them coming back for more.
To keep moving ahead, always keep looking for web design trends that are in fashion. Implementing them as well will enhance the aesthetic appeal of your site and can be evenly helpful in multiplying the conversions on your website.
Related Posts
The rapidly changing landscape of e-commerce demands businesses to create a compelling online presence. However, establishing a formidable online store demands much more than a mere digital replica of a physical storefront. It requires a deep understanding of human psychology and a strategic...
For startups in 2024, there are few aspects as important as web development.
Recently, stock photos have become a popular choice in design.
With the digital world picking pace and setting high benchmarks for the upcoming ideas in the industry, the upcoming digital decade is likely to experience much improved and robust digital ideas.
Free webinars can be one of the most effective ways to market your brand or product.


















Comments
comments powered by Disqus