Scrutinizing Responsive and Adaptive designs for good returns
The craze of web applications which fits all devices has all of a sudden engulfed the complete web market. Thanks to the mobile devices or rather the smart devices!
Business owners seek for the most cost effective web development technology and this has further resulted into the variation in the technology.
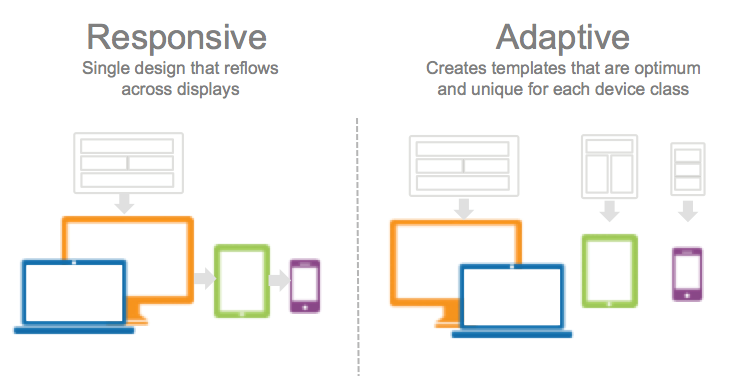
The fragmentation in the gadget world due to ample lot of manufactures who have entered into the device manufacturing compels us to choose wisely before adopting any web development technique. Thus, in this blog we will discuss the two very similar yet varying design techniques: Responsive and Adaptive web designs.
Popularity
Amazon one of the leading eCommerce giant has also for seen the importance of responsive design and thus it adds - “Tablets, smart phones and even televisions are being used increasingly to view the web. There’s never been a greater range of screen sizes and associated user experiences to consider. Web pages built to be responsive provide the best possible version of their content to match the viewing devices of not just today s devices but tomorrow s too.”
Wherein, Adaptive web design has not gained that much credence.
Comparing Complexities
In order to make sure that your website works for device sizes of all screen sizes responsive demands extra efforts from the developers towards the organization and CSS of your website. Obviously, making some specific layout for a websites is certainly easier than making one highly flexible website which fits all the devices. This further states that it is easier to adopt adaptive layout than responsive web design.
Adaptive is Less Flexible
Though it is easier when it comes to efforts used while coding but Adaptive design is not the best when it comes to performance. From smartphones to smart TV's we have a very varied range of devices which makes performance a major concern. Wherefore, we should go for a development which sustains the further growth of the technological world. Responsive technology scores more when it comes to performance issues, as it is made in such a manner that the website can fit well to all the screen sizes and also the devices which we haven't even thought of.

Wherein, Adaptive technology here scores less when it comes to performance on varied screen sizes as you can never guess which particular device the customer is using to visit your website. In order to get high performance from Adoptive web design you need to have a wide expanse of research done on devices and this won't end here as with the advent of every new gadget launch you need to start the development again. This will result in the considerable delay in your launch and the cycle of development won't end. Adaptive sites will always require some amount of maintenance every time, wherein responsive sites do not comes with such added burden.
Difference in loading speed
Now comes the comparison of loading speed, and mind it, as it is one of the important aspects which will also help you in making the final decision. As we know that Adaptive design offers design which is suited to all the screen size wherefore it makes the loading very slow as it loads all the possible screen layouts for the development. Contrary to this is Responsive web design, as it chooses the best fit layout prior to loading. Time and resources consumed in loading the layout makes adaptive websites slower to load which in return makes them less SEO friendly. Responsive websites offers better page loading speed as compared to Adaptive web sites, not to forget when the comparison is done with websites with equal number of pages.
Your call : Responsive VS Adaptive Design
I am not here to prove which technology is better which no one can, as every thing depends on the suitability and demand, location where it going to be published and the audience which the business has to cater. However, we are here to draw our opinions in order to find the most sustainable development which is also cost effective. Looking at the above discussion we can figure out that responsive web design is one of the most promising technology that we have ever come across. It is assures us performance on all the devices and also for devices to come in the near future. Apart from this it is also SEO friendly which is one of the most important requisite of the business world.
It is a good development choice to make but for some websites Adaptive seems to be a better option. Small business owners who have a limited scope of audience can go for adaptive designs as this will fit into their budget perfectly and will speed up the development process.
We already know that responsive is certainly the most sustainable investment, however clients who can map their requirements with Adaptive can also go for it.
Related Posts
A web app development has been ruling the world for a very long time. Customers are eager to invest in web app development as Paws has made things easier for the users.
As the world of eCommerce continues to evolve, businesses are constantly seeking ways to stand out in the digital landscape. According to a report by Statista, it is predicted that global online sales will reach an impressive mark of $6.5 billion by 2023.
For startups in 2024, there are few aspects as important as web development.
Free webinars can be one of the most effective ways to market your brand or product.
As the internet continues to expand and businesses attempt to reach their customers online, having a great website is essential.


















Comments
comments powered by Disqus