How to design and optimise the ultimate product page
Product pages are the moment of reckoning for eCommerce business owners. They hold make-or-break stakes. You’ve been courting prospects off-site, who now declare an interest by visiting the product.
Now it’s time to see if you can secure the sale with a compelling offer.
You don’t want to squander the time, effort, and budget required to drive qualified eyes to your website, but how do you prevent drop-off? What makes a product page successful, and how do you ensure that yours is designed and optimised to get conversions?
The answer is to know how to make your product page pop.
So, what makes a product page pop?
While product pages will vary in their execution based on product type, they all share a common objective, and that is maximum conversion.
How do you ensure that this takes place? I’ll tell you in a simple sum of Cs:
Customer Curiosity - Customer Confusion + Customer Confidence = Customer Conversion
Firstly, you must cater for their curiosity by providing precise answers to questions. Secondly, they must feel certain about how to navigate your site. No overwhelming clutter! Thirdly, they must feel confident to hand over money through social proof and a secure payment portal.
How you achieve the balance in this equation will differ according to the unique factors that make up your business and its customer base. However, there are key elements to consider which are crucial throughout eCommerce.
8 paths to professional product page perfection
1. Page load speed
If your product page gives customers a flashback to the dial-up age, they will desert you. Fact.
As we move into an era of mobile - perhaps most evident from Google’s roll out of mobile-first indexing - page load speed is more important than ever. In fact, it is one of Google’s major ranking factors. Achieving optimal page load speed is doable. Here are my top tips:
- Eliminate render-blocking JavaScript and CSS in above-the-fold content. If this sounds like a foreign language to you, don’t worry. All it means is identifying the issues that might be slowing down your site that you are not overtly aware of. Use Google PageSpeed Insights to identify these. It’s free and will likely point out which gremlins are making your site move at a snail’s pace.
- Enable compression. This will allow your server to use smaller file sizes and, as a result, boost loading speed. Here’s the lowdown on how to optimise your site with GZip compression.
- Leverage browser caching. Think of it this way. Every time your website loads, your browser has to download ALL the files that make it up. Browser caching lets you store some of these files locally in your user’s browser. While this may make the first visit to your site a little slower, every subsequent visit and page refresh will be that much faster because they will already have some of the files loaded.
- Minify JavaScript. Simply put, this is an instruction to compress your code. A simpler site means a faster site. Luckily, there are various tools available and up for the task.
- Optimize images. Straight from the mouths of Google’s PageSpeed Insights:
“Images often account for most of the downloaded bytes on a page. As a result, optimizing images can often yield some of the largest byte savings and performance improvements: the fewer bytes the browser has to download, the less competition there is for the client's bandwidth and the faster the browser can download and render content on the screen.”
Reduce file size by playing with resolution, metadata, quality and data type.
2. Turn your users into content creators
People are 63% more likely to buy your product if it has reviews. If you do not have a strategy in place for UGC (User Generated Content), it’s time to make this a priority. This must be applied to your product page, to reinforce the value-added benefits of the product itself.
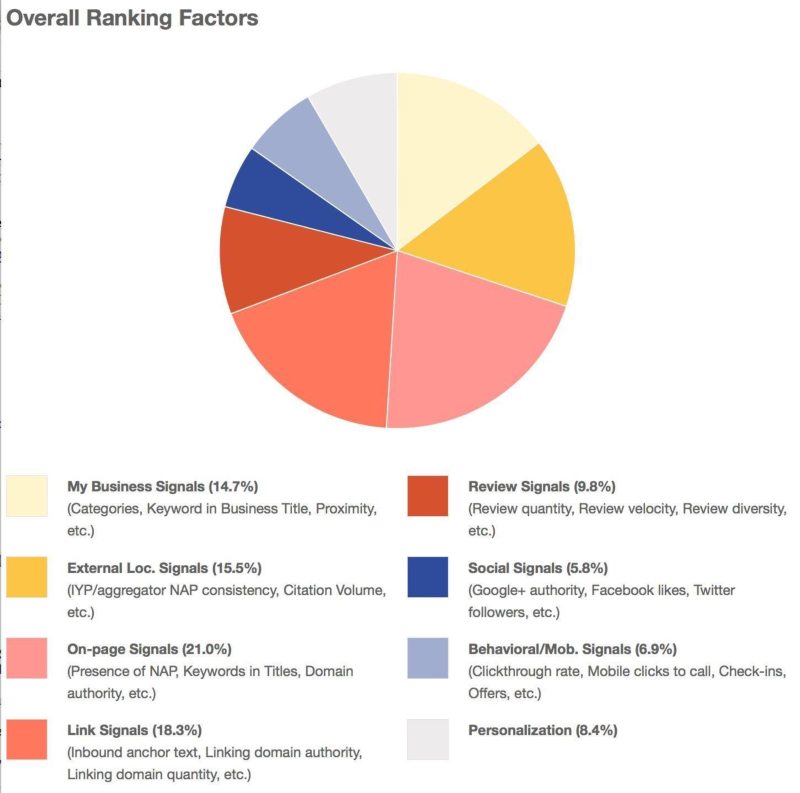
As we know, SEO is still essential to eCommerce. Search engines also know the worth of reviews in consumer decisions, and have responded accordingly. Check out this graph about local SEO, originally published by Moz:

Yes, reviews are considered to be the fifth highest ranking factor.
In summary, reviews are an integral part of both your customer’s buying psychology and the visibility of your store. Schema markup is a great way to integrate review in search results. The aim of schema markup is to optimise your visibility through Google’s rich snippets.
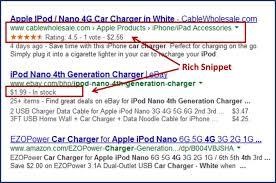
You’ve probably seen these:

They include information such as rating of your product, a review, and a brief description. How do you do this? Well, you must tell Google to crawl your reviews by embedding the right HTML. You can either generate this code manually or use one of the many tools available.
Getting your customers involved in your content generation is an outstanding way to boost credibility for product pages and search results. Tools like Shopify’s Judge.me can help facilitate this process by sending email requests for reviews to your customers.
Make sure that you also include a Q&A section on your product page to engage your customers further and attract visitors who search for long-tail keywords.
3. Ensure the product page is fully responsive
The average home has 7.3 screens in it, of varying sizes and shapes. You must ensure that your product pages work seamlessly on all of them. The most important concerns when it comes to creating a responsive site are:
- Design. Even if you’re not particularly tech-minded, there are ways to ensure that your web design is responsive. eCommerce platforms like Shopify offer responsive themes which are compatible with all modern devices.
- Keep navigation simple. This will translate well on smaller devices, which need less clutter than laptops or desktops.
4. Use outstanding visual content
The age-old rules of effective advertising still apply: you must make your product images and videos enticing. This may sound obvious, but you’d be surprised at how many businesses only treat this as an afterthought. Imagery is everything, and the competition is fierce!
It’s not acceptable (or excusable) to have mediocre product shots. The technology is accessible to everyone to take great photos, and it’s important to make this effort.
Here’s Loran Polder on taking photos for Old World Kitchen, as featured on the Shopify blog:
“When I photograph our products I am not just trying to show the item, I am trying to create a mood and a feeling that I want people to experience when they see and use our handcrafted goods. There is so much competition in online sales, and unless you can compete by having the lowest prices around you really have to find other ways to make your products stand apart from the rest. In a brick and mortar store a very specific mood is created through the lighting, music, decor, etc. Ideally, the mood you create would be something that resonates with and attracts your potential customers. With an online store a picture is worth a thousand words because it’s the only way the customer can experience not only the product but also that mood you want to evoke.”
You can also make short-form video clips of your product, and embed the frame on the page or convert it into a GIF. Customers want as much visibility as possible on a product before they purchase, and moving imagery can show the item in action from different angles.
Remember the equation? CC - CC + CC = CC!
5. Design and user experience really matters
In this concise low-down by Kenneth Sytian, he outlines the web design mistakes to be avoided for successful eCommerce enterprises. These are some key takeaways from his article:
- Highlight a guest account option so customers can order without creating an account
- Clarity, clarity, clarity in terms of product descriptions and checkout design
- Optimise for mobile because a huge proportion of visitors will be using these devices
- Sync your store with a social media strategy to convert paid and organic social traffic
- Make site navigation a priority for simple and straightforward customer journeys
6. Use add-ons and upsells
Add-ons are a clever way to increase your bottom-line, if you have a clear strategy to do so. Here’s how it works. Let’s say you sell personalised dog collars(!). You customer selects one for their pooch. You give them:
- The option to add something to the dog collar (like a touch of diamante, perhaps?)
- The option to add something similar to their cart. Wouldn’t a matching dog sweater be the perfect fashion accompaniment to your hound’s new jewellery?
The trick here is to make your customers feel as though you are doing them a service, rather than brashly asking if they want the equivalent of “fries with that.”
7. Create a good internal SEO linking strategy
Internal links and smart page suggestions are essential to eCommerce product pages. The browsing mindset is dangerous, potentially leading to lost interest. But if you can pique that attention for the user to remain on your own site, there are more opportunities to convert.
There are three major categories of internal link-structuring to consider:
- 1. Links directly between similar products
- 2. Links between products and categories, allowing your customers to zoom in and out of the product type
- 3. Links between products and other relevant content which supports the user or answers common questions.
8. Be product-specific
You wouldn’t take a one-size-fits-all approach to other elements of your marketing strategy, so make sure you don’t get too generic when it comes to key product pages.
Writing for Forbes, Kate Harrison uses psychological research from the National Chengchi University, combined with an analysis of many successful contemporary product pages, to highlight something that may, as she states, already be intuitive to many:
“If you want to connect emotionally to get a consumer to buy a toy or piece of clothing, focus on large, interesting images. If you want to convince them to buy your product after a detailed comparison based on facts and attributes, provide lots of copy and facilitate comparisons.”
This means taking the time to understand the specific audience for your specific product. What will keep them on-page, and what will lead them to a conversion? This is where the nuanced nature of product pages appears; there is no magic recipe.
In conclusion...
Ultimately, every website and eCommerce store is unique. Product pages need to be optimised and repeatedly tested to achieve best performance. Every customer must move seamlessly through the journey to conversion and beyond. Hopefully the advice above provides useful guidance about how to apply some best practices.
Let’s return to our equation:
Customer Curiosity - Customer Confusion + Customer Confidence = Customer Conversion
When in doubt, think of this balance and act accordingly. Good luck!
Related Posts
In the era of high-speed internet, owning a server with a 10Gbps connection offers an unparalleled advantage in terms of data transfer speed, website performance, and user experience.
To make your business successful in the modern age, you need to excel at digital marketing and have a strategy that can allow you to beat out the competition.
In the ever-evolving landscape of digital marketing, link building remains a cornerstone of search engine optimization (SEO).
In today's age, establishing an online brand presence is crucial for success. With the vast reach and accessibility of the internet, launching your brand online can open up endless opportunities for growth and expansion.
Ecommerce marketing relies heavily on understanding consumer behavior and psychology to drive engagement, conversions, and loyalty.
In the world of interior design, ambiance is everything. From the cozy warmth of a rustic farmhouse to the sleek sophistication of a modern penthouse, decor plays a pivotal role in setting the mood and personality of a space.













Comments
comments powered by Disqus