Design Systems: User Experience Helps Build Businesses
User experience is a key factor that differentiates businesses and helps them stand out in the eyes of their customers.
Consistent user experience creates a strong brand identity which increases customer loyalty by building trust.
The challenge then becomes: how do you maintain consistent design across all your products when you have different designers working on the project simultaneously? The answer is by creating design systems.
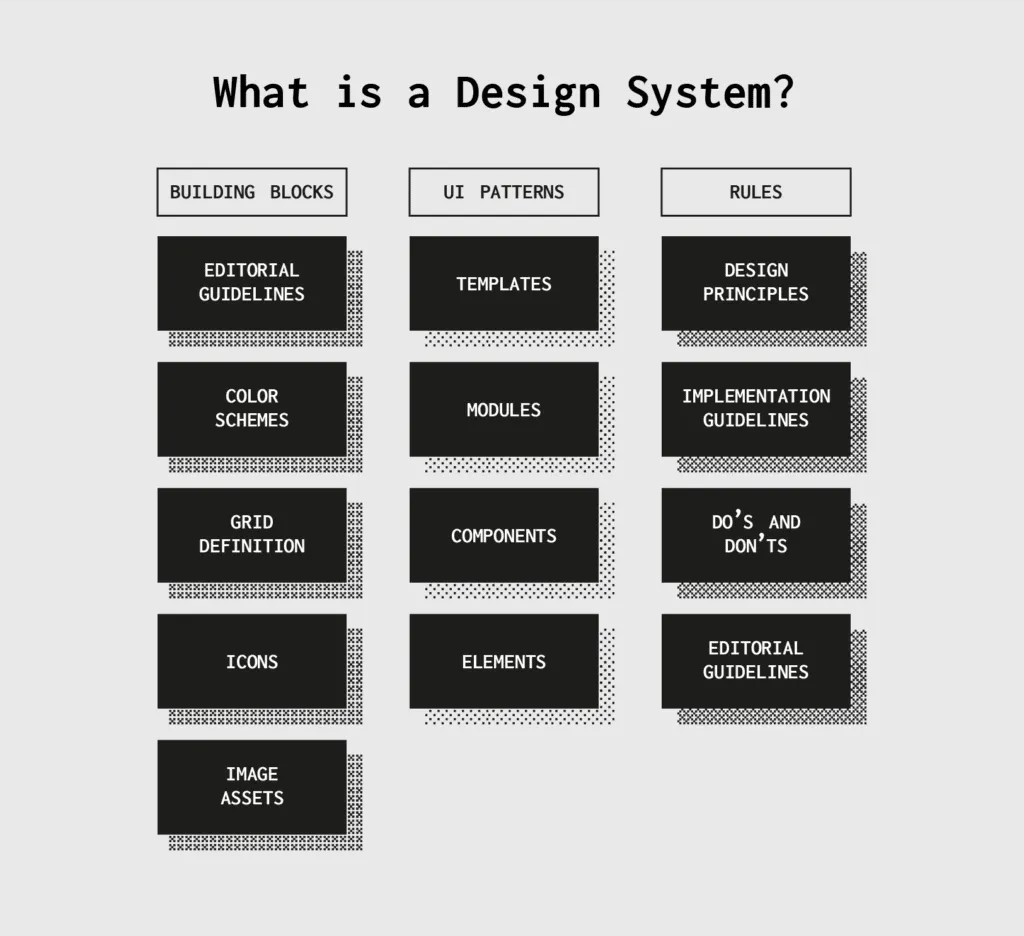
What is a design system?
A design system is a set of design and code standards, principles, and documentation that guide the design process in a company. The UI patterns and code components in a design system can be reused to create different digital assets.

Why does your company need a design system?
Every new designer that comes into your company, comes with their own ideas of how color palettes, typography, and icons should look like. With time, this creates a lot of inconsistencies and a scattered brand identity.
Design systems smooth out all the inconsistencies and help your team work faster while increasing the quality of your designs. This will help you scale your business while providing a predictable user experience for your customers. This is how you build a successful business.
How to create a design system
Here are seven steps to help you create a design system even if you are starting from scratch and you have never made one before.
1.Assess your current UI inventory and take note of any inconsistencies
The first step in creating a design system is evaluating all the UI elements and digital assets that you have. Often, you’ll find that you are using different shades of your brand colors or your CTA buttons are not the same across all your products. Make note of any inconsistencies between these elements.
To ensure that your inventory has all the elements that go into your design process, assess the following:
- The icons you use and where you use them
- Your color schemes and how you use each color
- Your UI patterns
- Your photo library (stock images and custom images)
- Graphics such as your logo and illustrations
- Page layout templates
2.Get stakeholder buy-in
The inconsistencies you gathered in the first step are going to be strong evidence that you can use to convince stakeholders. Highlight the most serious inconsistencies so that everyone can understand the urgency of the issue.
If there is some reluctance from the stakeholders, remind them of the time saving that the design team will make plus the increased speed of product development. Don’t forget to mention how a consistent user experience increases customer loyalty and creates a strong brand identity.
It’s highly likely that your proposal will be met with the complaint that the design team does not have to dedicate to this project. Remind the stakeholders that creating a design system will save the team time and avoid time wastage in the future when you’ll have more inconsistencies.
3.Define your color palette
Identify your primary and secondary brand colors plus their specific hues and shades. Next, create guidelines of where and how these colors should be used. Don’t forget to define the colors that will be used on your backgrounds, buttons, text, and links. To remove any doubt. Be sure to include the HEX or HSA codes for your chosen colors.
4.Create your typographic elements guide
Define how the text on your site or app is going to look by choosing text sizes, font types, and spacing. Once again, create rules on how your H1’s should look, the font on your call to action buttons, and the size of your section headings.
Don’t forget the finer details: define line-heights, font weights, and kerning rules. This is a great time to update your style guide. If you don’t have one, use this free style guide ebook to create one.
5.Build your icon library and other graphic design assets libraries
Icons make it easy for users to recognize key actions by providing context. Icon inconsistencies such as having two different icons that denote one action or having one icon denote two different actions can cause a lot of confusion. Create a standard icon library and define how they will be implemented to ensure consistency.
You’ll also need to create libraries for the following graphic design assets:
- Photos- Put all your photos, both stock and custom, in one library. This will make it easy for designers to access them in the future.
- Illustrations- Similarly, create a central library for all your illustrations.
- Brand images- Compile all the variations of your logo and define the usage and implementation rules.
At this point, it’s important to define the design principles that all your designers should follow going forward.
6.Build your pattern library
Include a library of all the design elements that you commonly use, especially the interactive elements. Be sure to include code snippets and any other documentation that will help developers.
7.Create your design system document
Put all the elements that you have defined plus the libraries in one master document. The UXPin Design Systems platform is a convenient and easy to access home for your design system. All the templates have already been created for you, all you have to do is upload your components in the right space.
Use design systems to build your business.
Design systems improve the efficiency of your design process while creating a great user experience for your customers. Start creating your design system today with a free trial of UXPin!
Related Posts
Blackmail is a serious crime that can cause immense stress and fear.
In today's data-driven world, databases form the backbone of countless applications and systems that power businesses across industries.
It’s no longer a hidden fact that social media platforms like Facebook affect the mental health of users.
Relocating an IT company is a significant endeavor that involves careful planning, coordination, and execution.
Today maintaining office security has become an important concern for businesses of all sizes.
A registered office address is a fundamental requirement for any business entity, whether it’s a corporation, limited liability company (LLC), or partnership.













Comments
comments powered by Disqus