Top Web Design Trends to Look Out in 2019
2019 is here, and it’s the right time for the web designers to be well-versed with the design trends this year. That is because, the website you create should appear pleasing to the visitors. It interests them and they stick around it for long.
Staying updated about the developments is the need of the hour. What worked last year, might not work now. Hence, it is imperative to match with the recent designing trends.
Here, I have compiled the list of web design trends that will be trending in 2019. Let’s take a look!
Load time

It’s a crucial aspect of the web designing. Did you know that the website’s recommended loading time is less than three seconds? Yes, you read it right. Your design has that much time to impress onlookers. Making visitors wait for longer than this duration triggers higher bounce rate. Even a second of delay frustrates the visitors and they abandon the website in no time.
The sites with overloaded data (heavy visuals/big images) slow down the speed. So, your goal should be reducing the page loading time without compromising with the aesthetic appeal of the websites.
Never forget that Google prioritizes sites that load faster. It contributes towards higher indexing. If you want to stay on top, it is important to focus on website’s speed.
Flat Designs

Minimalism and better usability are synonymous with flat design. This approach focuses on making a website uncluttered and non-busier one. There should be no use of big buttons or call to action things; keeping the technological literacy into consideration.
Flat design is used to emphasize the crucial elements of the website with the help of bright colors, open space, and cutting edge web design. Thus, it contributes towards easier navigation.
There are essentially two reasons for website owners to choose flat designs. First is, it carries data-light components that speed up the website loading. Plus, it improves customer experience as the site loads faster on both the desktop and mobile versions.
With flat design, the websites can remain users topmost favorite, in turn, coming out with higher conversion rates.
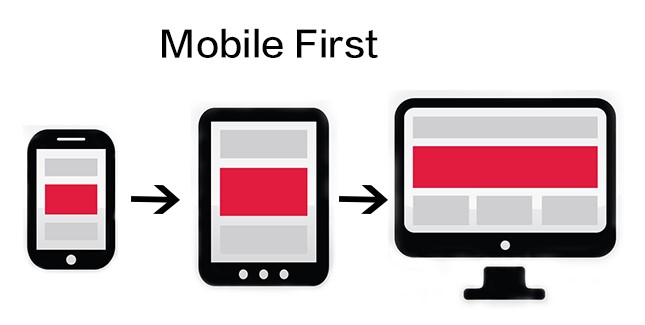
Mobile First Approach

Surprisingly, 50% of the traffic comes via smartphones. The users are majorly inclined towards the mobile devices, it becomes essential to stress on the “mobile first” web design. This not only shoots up the ranking on SERP, but also enhances the customer experience on the device as well.
Websites should be designed by keeping the mobile devices in mind. Responsive and user-friendly design should be the main priority whilst working with this approach.
There is one more unmissable trend that needs attention, i.e. voice search. The users want to get their hands on the information instantly, so there is a high demand for voice search optimization these days.
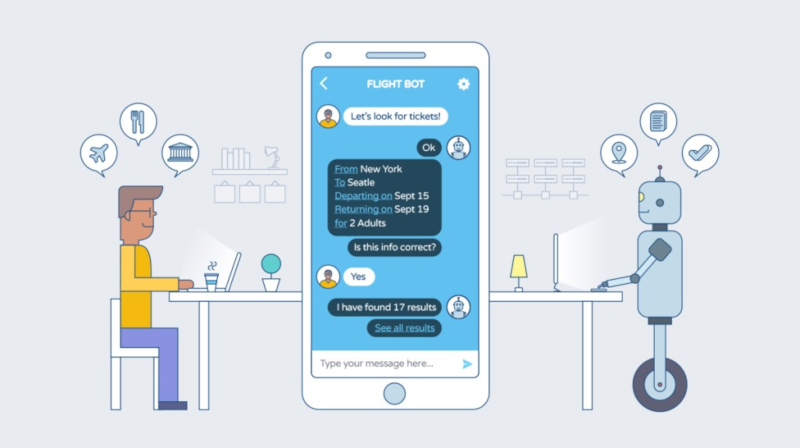
Chatbots

Thanks to chatbot, it eliminates the need to perform repetitive stuff, improves response time and personalizes communication. Its presence takes the customer service to an entirely different level.
It simplifies the task for the sales team. Wondering how? Well, it smartly gathers customer data. This way, the sales rep can easily figure out the customer base before starting a conversation with them.
2019 would be the year where chatbots are incorporated by the website owners for sure.
Incorporate shapes
Want to add a fun element to your website design? Incorporating geometrical shapes can give a quirky look to the design.
The geometrical patterns are eye-catchy and attracts the visitors most. You can place them diligently in the areas which you want to highlight more. These shapes could do wonders in drifting traffic and improving sales performance.
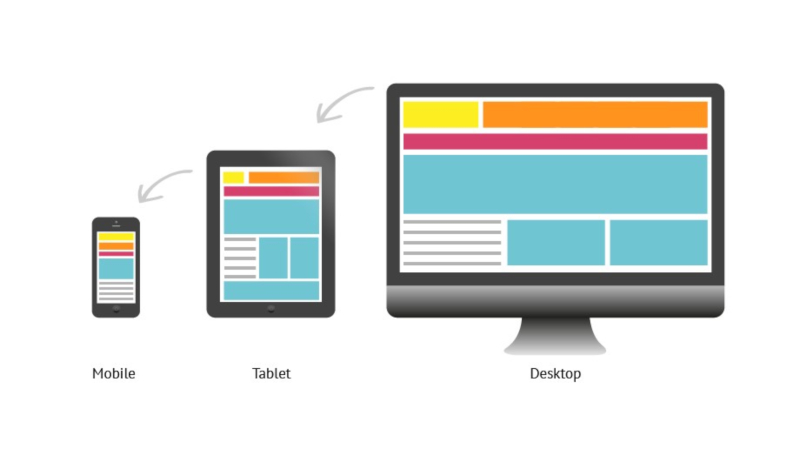
Responsive design

For a “WOW” user experience, the websites should be responsive. A responsive design easily adapts the shape and size of the screen device.
Responsiveness have become so prevalent that the businesses have started creating responsive logos to accommodate different screen sizes with efficacy.
If your website doesn’t sail into the category of “responsive design”, 2019 would be the year to implement this change as well.
Add Videos

Raise you hands if you have watched “auto-play” videos on the websites. I can expect lots of yes. People stop for a minute, whenever they see something of their interest. Even I spend a good minute on the clips of designer shoes. (Please don’t judge)
A video has the potential to grab more eye balls of the masses than other forms of media. Not only that, video brings an impressive SEO ratings. And that’s why, it has become a crucial design element.
Earlier, the designers add welcome videos just to increase the curiosity level of the visitors. But, now the things have changed completely. The professionals insert demo videos (full of animation) of products to make pages interactive. It is a result-driven strategy to capture maximum views on the website.
Again, 2019 would be the year to embrace effective ways to insert videos in the web design.
Final Words
In this web-savvy world, the users expect a seamless browsing experience. Keeping up with the design trends can help in building websites that are fast and responsive. Plus, this can make your business stand out online.
Related Posts
As the world of eCommerce continues to evolve, businesses are constantly seeking ways to stand out in the digital landscape. According to a report by Statista, it is predicted that global online sales will reach an impressive mark of $6.5 billion by 2023.
The rapidly changing landscape of e-commerce demands businesses to create a compelling online presence. However, establishing a formidable online store demands much more than a mere digital replica of a physical storefront. It requires a deep understanding of human psychology and a strategic...
For startups in 2024, there are few aspects as important as web development.
Recently, stock photos have become a popular choice in design.
With the digital world picking pace and setting high benchmarks for the upcoming ideas in the industry, the upcoming digital decade is likely to experience much improved and robust digital ideas.

















Comments
comments powered by Disqus