Key Factors to Consider for Responsive Design Performance & UX
Creating a UX design is not new; in fact, web designers have been crafting such designs for almost a decade now. However, the ever-expanding devices and browsers have made it a lot more important for designers to focus on creating better UX solutions that can be deployed on both desktop computers, as well as, mobile devices.
As users are increasingly using mobile devices as a primary source to access the web over desktop, it has become crucial for designers to create designs that not only deliver an optimum user experience to desktop users, but also offer equally enriching experience to mobile users as well.
There are two popular techniques that are largely used by webmasters to provide better online experience to mobile users, namely: responsive web design and mobile-first design. While the former helps create a design that automatically adjusts it according to the user device, the latter requires creating a separate mobile version of your website.
Both responsive and mobile-first design comes with their own set of pros and cons. A mobile-first website design renders faster, however it can make you spend chunk of money in developing and maintaining the site. In contrary, creating a responsive design is relatively simple to create, but not implementing the design carefully on a Smartphone and desktop can slow down the performance.
Wondering what you should do to create a great mobile solution? Reading this post further will help you learn about a few key factors you must take into account when designing for mobile.
Focus on Improving Performance
One of the major issues that the majority of sites face is poor performance. According to an online survey, only 23 percent are able to push through a site that isn't optimized for mobile devices.

What's more? Around 53 percent of people abandon a site “that takes more than 3 seconds to load”. This clearly suggests how slow performance of your website can have a profound impact on your traffic. Besides this, even one second delay can make the customer satisfaction rate reduced by 16 percent.
The above statistics are enough to understand how ensuring good website performance is crucial for your success. The most important thing that you'll notice when looking at the stats is that the performance of your site is interrelated to consumer behavior. So, the more better your website will perform, the better will be your customer response – that will encourage them to stay a little longer on your site. This eventually will help boost conversion rate of your website.
When it comes to improving performance, you'll have to make sure that your website contains:
- Clean and semantic code
- Must contain fluid images
- Should feature a well-structured responsive design
- Must be hosted on a good web server and so on.
While businesses find it easy to apply all the above 3 points, however, they don't have much control over the last one. This is due to the fact that cheap web host comes with several performance issues. And so, irrespective of how great your website may be in terms of code and design, it will still fail to leave a “mark” on your users if it is not set up on a good web host. Ideally, you should prefer hosting your website on a managed hosting solution.
Create a Responsive Design That Performs Well
In case, you've opted for creating a responsive design, then your design will provide a consistent experience to users, whether it is being deployed on a desktop or a mobile device. Also, you won't have to write code separately for each screen size. And, the best part about using a responsive design is: Google recommends using a RWD, as it helps provide better ranking on SERPs (search engine result pages).
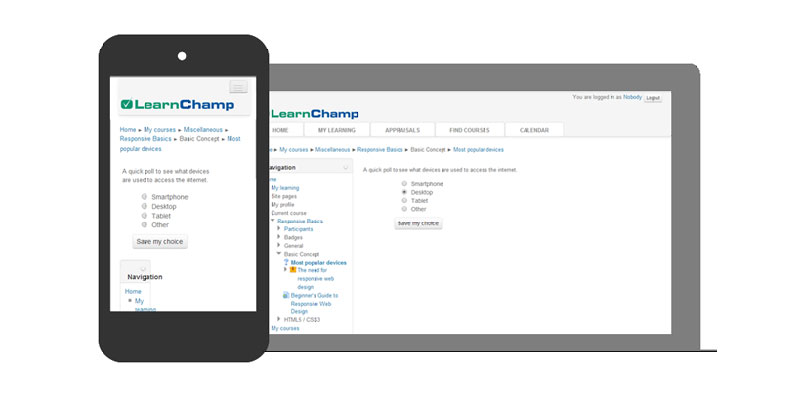
However, as discussed above, you'll encounter issues if your responsive design is not constructed in the correct manner. For example, embedding your design elements in a “viewport meta tag” devoid of media queries can break your layout. Thus, your site won't behave as a complete responsive solution, your images might not scale according to the device used. Or else, navigation might be displayed inaccurately (as shown in the image below).

However, it is not the responsive design that should be blamed for such an issue; instead you should focus on implementing the technique used in creating the responsive design in the right manner. When working on a responsive web design project from the ground up, try following the mobile-first approach. That's because, responsive design can make your site slow. This happens, when a large-size desktop website is being adjusted to fit the small screen mobile device. However, remember that creating and managing a mobile-first website can be a costly affair.
You can try making your responsive design perform better by following below listed considerations:
- Minify CSS and JavaScript files
- Download only specific images
- Reduce your HTML code
Finally, Adhere to Mobile UX Best Practices
There are some commonly used best practices that you can follow to deliver an optimal mobile user experience. Some of those practices are:
Symmetry in Web Design: Delivering a better UX requires providing a consistent design experience to your users. This can be achieved, by maintaining a proper balance in how design elements are positioned in your design. The more balanced your design elements will be, the easier it will become for users to understand how to use your site. And, balance can be attained by maintaining symmetry in your design and its elements.
Streamline Your Navigation: Apart from website elements, another important factor that provides a seamless experience to mobile users' is smooth navigation experience. This is why, make certain that your site features a clear and easy-to-understand navigation bar. It would be better if you'll choose a drop-down menu instead any standard top menu layout design.
Keep Your Mobile Design Form Short: Make sure to keep the forms of your mobile design short and simple. The forms shouldn’t require entering any unnecessary details, and must only contain relevant fields.
Conclusion
Wondering how to design a successful mobile design? There are certain factors that can help you achieve such an objective. But, most importantly, you must take into account the above mentioned considerations when working on a mobile design project.
Related Posts
A web app development has been ruling the world for a very long time. Customers are eager to invest in web app development as Paws has made things easier for the users.
As the world of eCommerce continues to evolve, businesses are constantly seeking ways to stand out in the digital landscape. According to a report by Statista, it is predicted that global online sales will reach an impressive mark of $6.5 billion by 2023.
For startups in 2024, there are few aspects as important as web development.
Free webinars can be one of the most effective ways to market your brand or product.
As the internet continues to expand and businesses attempt to reach their customers online, having a great website is essential.


















Comments
comments powered by Disqus