9 Tips to Optimize Your Website for Speed!
They say “slow and steady wins the race”, but this proverb is not for your digital businesses. Your website can’t afford to act out on loading speed, especially in this digital competition. Even a second of delay in the website’s loading speed can cost your brand to lose lots of --- potential traffic, sales revenue, and long-term customers.
Slow? But how much slower?
Google engineers, various researches, and whitepapers have claimed that “a website taking equal or longer than 0.4 seconds is enough for searches to abandon the site”.
Harry Shum - “The computer Scientist & speed specialist of Microsoft” believes that --- a difference 0.25 seconds in website’s loading speed --- slower or faster --- can decide the competitive advantage for an online business.
- 1 out of every 4 visitors is tentative to dish out a website if it loads within or more than 4 seconds.
- 75% of mobile users would stop browsing a website if it is found taking more than 5 seconds to load.
- eCommerce website visitors are impatient. If they don’t find the website loading within 2 seconds, they would just leave. And this causes online merchants (as big as Amazon) $1.6 billion in annual losses.
In the following post, we are going to talk about 9 tips to optimize website speed for great Google rankings and customer retention. But before that, let’s give you a reality check on how fast your website’s loading speed is. Let’s talk about how you can test website speed for real good.
How to Test Website Speed?
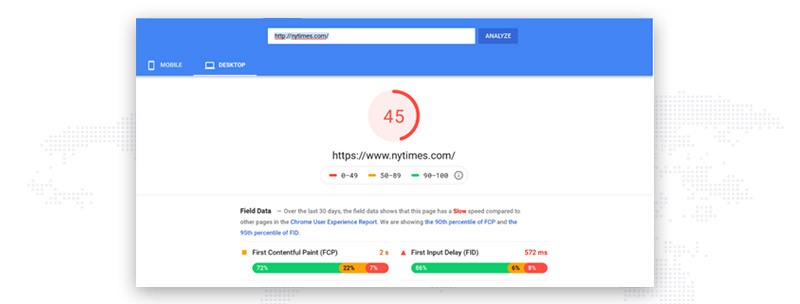
Your website can leverage free website speed checker/tools & software online. You will find multitude of tools/software online that check website speed for free. And even tells you the reasons for your website’s underperformance in terms of speed. There is one Google website speed test software that underlines the factors causing your website to be slow-going. And even enlists the possible suggestions that you can act on to make the website’s load time better & fast than before.

How do these free website speed checkers/software work?
- The tools like Google website speed test, they use a couple of web browsers to load web speed. And then measures that website’s UX across diverse geographic locations.
- During the process, they check all the bottlenecks of the websites like file size, loading speed, response time in terms of website’s common factors like images, HTML, JavaScript, CSS files.
- The tool then prepares a performance score based on evaluating certain factors like client-server round trip times, resource caching, data downloading & uploading size, host of rules influencing the end-user UX in terms of loading speed.
- The tool then places some suggestions on which website designer could work to optimize the website speed. Like if the certain file size is huge, it would suggest compressing it to an optimal size.
Now you know how to check website speed or how website speed checker tools or software works, let’s move to the 9 tips to optimize website speed.
9 Tips to Optimize Website Speed ---for Search Engines & Potential Customers
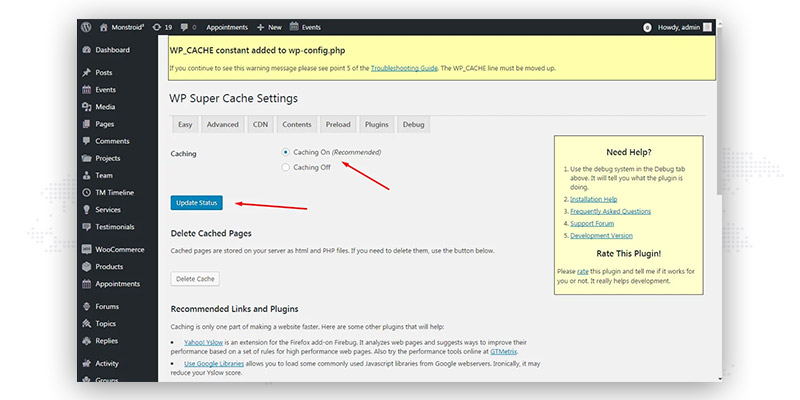
1.Make use of Caching System on Website

If your website connects to the database to create the same content over & over again. You can use caching systems to avoid creating content multiple times, whenever a user visits your website. Caching systems will create your content for once and will even refresh the caches --- which will directly influence your website’s fast loading speed.
- You can install server-side scripts & database caching systems to your web server. Database caching improves your website’s overall performance & speed.
- Or there are CMSs like WordPress and Drupal that give you Caching systems features to transform dynamic pages into static HTML ones --- to relax the heavy server processing tasks.
2.Optimize the size of media files

Your website’s slow speed could be due to massive size images (4 times bigger than needed) you clicked & simply uploaded without optimizing.
You may not realize it, but these heavy-sized images photographed from your HD cameras do need to be compressed, otherwise, your mobile users will see a slow loading website (50% of all traffic comes from mobile devices, don’t leave them behind!).
If you plan to compress your images during your website designing or redesigning stages, you will stand a chance to count yourself on a “high-speed website” list.
There are various image optimization tools online; that lets you compress the heavy sized media files, without compromising their pixel or overall quality.
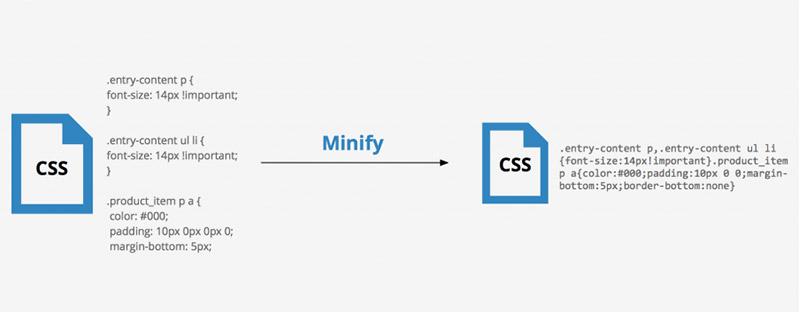
3.Minify your CSS and JavaScript files

Sometimes it is your CSS and JS files that make your website loaded. The unneeded white spaces or comments within these files makes them bulkier and difficult to load. However, there are various tools online that replace your original CSS & JS files with minified CSS & JS versions. There are various WordPress plugins that help with minification of heavy CSS & JS files like W3 Total Cache, WP Rocket, WP Super Cache.
Note - Sometimes the minification can break JavaScript and CSS files, so better test everything once you are done compressing.
4.Don’t fall for cheap web hosting (Never!)

In order to save big bucks, you often find it feasible to go for shared web hosting --- in turn, that does more wrong than good to you. Yes, these cheaply available shared web hosts make your website up all the time, but in the end, they mess with your performance & loading times.
These cheap hosts collect money from a lot of other websites (like you) and jam packs all to a single server. Just like a comedy act, where a bunch of clowns stow into a single car.
With this, your website’s speed is bound to be damned! Causing the visitors to frustrate and leave the website, without taking the further glance (and considering your offerings for buying).
So better invest in (slightly out of budget but reliable) web hosts that guarantee your website’s overall performance for search engines like Google & your target audience.
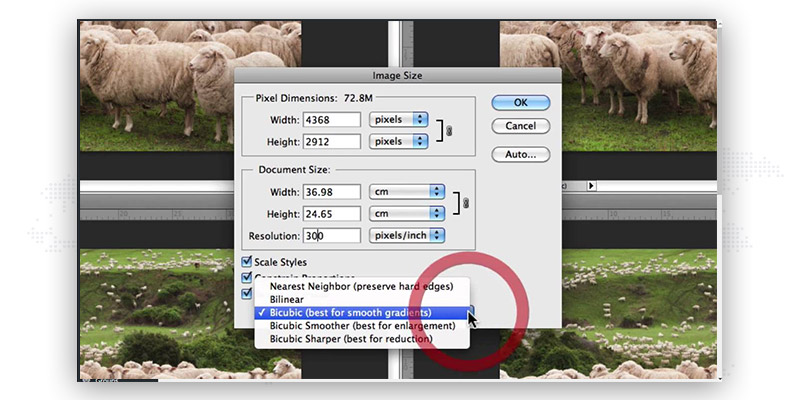
5.Avoid resizing the Graphics or Images in HTML

If you have an image of 1280x900px in dimension, and you need to convert it into a 400x280px dimension, never use HTML’s height & width attributes to do so. Always use photoshop or other image optimization or editing tools to resize any media file. And save that resized file with a different name for ready use.
HTML is avoided because it may reduce the appearance of the big image into smaller (as desired) dimensions, but it will never optimize the file size. Which would still take heavy space on your website’s interface.
6.Don’t include multiple images for depicting a single line Text
Hauling multiple text images is a wasteful effort for SEO as well as website load times. Using multiple images just for a single line of texts, facts, quotes, will make your website much heavier to load & perform swiftly.
You have to strike a balance between serving just images or text-based images. You can use the combination of two, but ensure that in total, they are not overpowering your website speed. It is best to avoid hauling font based images (if aren’t that necessary) while writing blogs, landing pages, or other sections of the website.
7.Don’t underlook optimizing your source codes

Take a dig at your source code and analyze are all the tags efficiently optimized? Or can you use CSS files to help with display needs?
If your codes are properly written and overlooked for optimizing the HTML and CSS documents size, you can easily achieve a fast downloading & performing website.
8.Make use of CDN (Content Delivery Network)
The distance between your web server and your website matters a lot when it comes to faster loading times. As the farther away your web server is, the farther the data in transmission has to travel.
A Content Delivery Network can help in caching the content in different geographical locations strategically, avoiding the problem of data transfer speed. This will help you enjoy a faster website speed & performance, no matter how distant your web address & server are from each other.
9.Avoid loading the JS at beginning of the document
It is best if you avoid loading JS files at the beginning of the document and do so at the end of the document. Because this supports the browsers to quickly render everything before starting with the JavaScript.
This is quite useful when you load a JS file first, it blocks the rendering of other elements until it is done loading, completely.
Try to use JS just before the closing tag of the HTML document of your website. This will dramatically help your website to load faster & better.
Closing Thoughts on the Tips to Optimize Website Speed!
The website’s speed is quite an essential thing for businesses today. Especially, for those digital businesses, whose ultimate idea of trading online is --- traffic generation, revenue footfall, and long-lasting customer retention.
Many times, for framing an exceptionally designed website, we underlook the factors causing the website to be dull & quite slow. No matter how new or old your website is, having a regular test website speed via a popular website speed checker like Google website speed test is crucial, to know where you are in the performance game.
And once you check website speed, take those outlined issues to a professional website redesigning agency to treat them, before the potential users frustratingly discard your website.
Related Posts
In almost all forms of modern business, marketing is an essential function.
As the world of eCommerce continues to evolve, businesses are constantly seeking ways to stand out in the digital landscape. According to a report by Statista, it is predicted that global online sales will reach an impressive mark of $6.5 billion by 2023.
In the era of high-speed internet, owning a server with a 10Gbps connection offers an unparalleled advantage in terms of data transfer speed, website performance, and user experience.
To make your business successful in the modern age, you need to excel at digital marketing and have a strategy that can allow you to beat out the competition.
In the ever-evolving landscape of digital marketing, link building remains a cornerstone of search engine optimization (SEO).
In today's age, establishing an online brand presence is crucial for success. With the vast reach and accessibility of the internet, launching your brand online can open up endless opportunities for growth and expansion.













Comments
comments powered by Disqus