7 Proven Tips To Unlock The True Potential Of Your App For Better UX.
The digital age has transformed business strategies into mobile-first strategies.
With the advent of mobile applications, users have become more demanding about the way your business is represented through the app.
“Always deliver more than expected.” quotes the famous Google co-founder Larry Page.
With apps, it is almost the same these days! Users always want more from your app and how successful you are to deliver the same will define your success. UX or user experiences are the backbones of user engagement and the user’s relationship with a business.
How to achieve great user experiences?
User experiences are achieved through several ways by specifically designing your app for feature-rich experiences and real-time responsiveness. Not to forget, the importance of a user interface- a gateway for users to interact with your app, that must be designed for better UX. This leads to the ultimate question!
How to design UI and other features of the app for better UX?
Well! Here we are with seven such proven tricks that can help you design your app for better UX.
The Gateway:

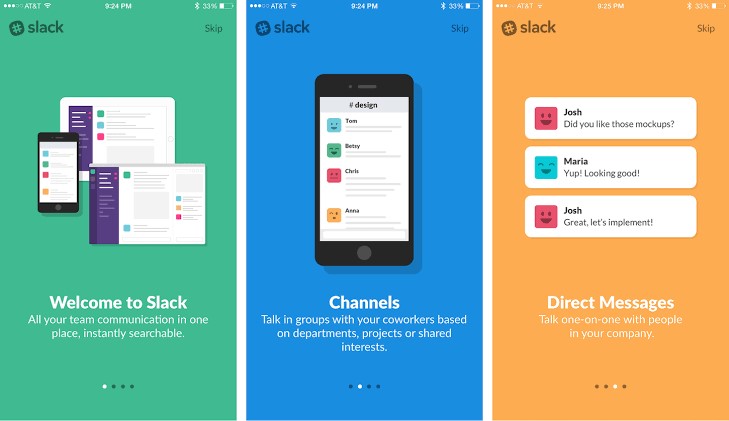
The gateway here is the “onboarding pages”. The onboarding or registration process of an app is important as the users get the first interactive experience through them.
“First impression is the last impression”
That is the point here, the onboarding pages should be designed for easier navigation, with a simple thing like welcome or a guide through the app. It happens all the time that we open an app we know, it is fun or not!
21% of users ditch the app after single-use
Designing the onboarding experience to be user-friendly and easy to navigate will attract the user to come back to your app as it would be easy and fast for them to come back!
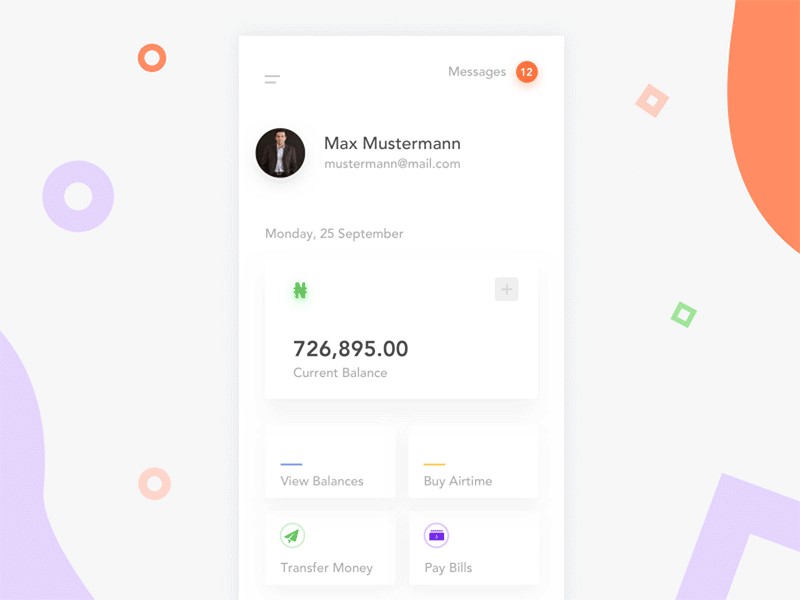
The Landing Page:

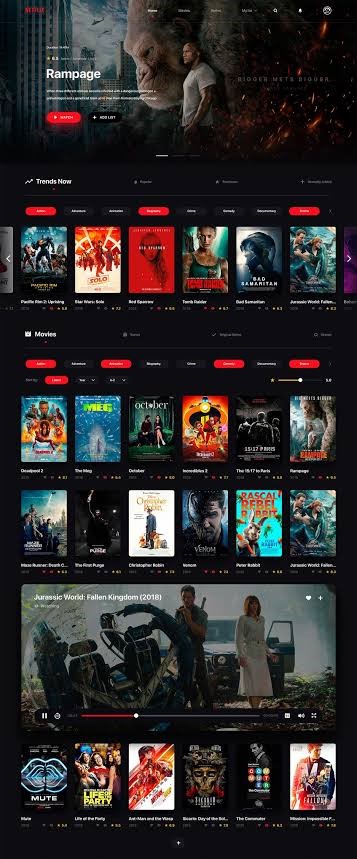
A landing page is like saying “Hello, there, this is me!”. Once a user has signed up or registered with your app, the next thing comes is your landing page, which provides an introduction of your product to the users.
Designing these landing pages to be interesting and fun to interact can make a user experience rich in nature. The key here is the personalization of the page. Users visit your app for a reason and your app intends to provide a solution to that reason.
But, the conveyance and introduction to the solution must be easy to understand and make users feel more relaxed about their relative problem. Even if you have a simple app for streaming music, the UI of the app should be fun for users and hassle-free.
The Navigation Bliss:

Navigation in your app is like “signboards”, making users know where is the content or product they are looking for. Designers use Menubars, sidebars, CTAs and several other actionable contents and buttons to allow smooth navigation for users.
But, making these navigations interesting is quite important. First things first, designers and developers should place these menus and buttons or CTAs to be easily visible and accessible.
Further, you can induce several animations and features into these menus to make it more interesting. Creating menus and submenus is also vital, as you can’t just puff up everything on a single menu. The navigation from a menu to submenu and to the target page should be smooth and rich in experiences.
The Loading Cue:

The loading cue can be considered a hint to your user that “ Watch this space for something awesome!”! Psychologically people never like to wait for a thing that is not of value, but, people can wait for the best right!
Keeping your loading pages interesting through animations and fun videos can make the affair less irritatable. Though it is better to keep your app lighter by developing it through proven technologies by mobile app development services like low-code, microservices, etc. So, your app pages don’t take much time to load.
The Minimalistic Design:

This is a popular design paradigm that conveys one cool thing “Need to know” - basis! It is like providing users with the information that they really need and not stuffing up the app with unnecessary content, irrelevant with the app function or user’s need.
The minimalistic design avoids unnecessary questions being asked to the users. Take an example of an e-commerce app, where you can buy your stuff as a guest without the hassle of sign up or an app that provides social media logins as an option to the tedious signup process.
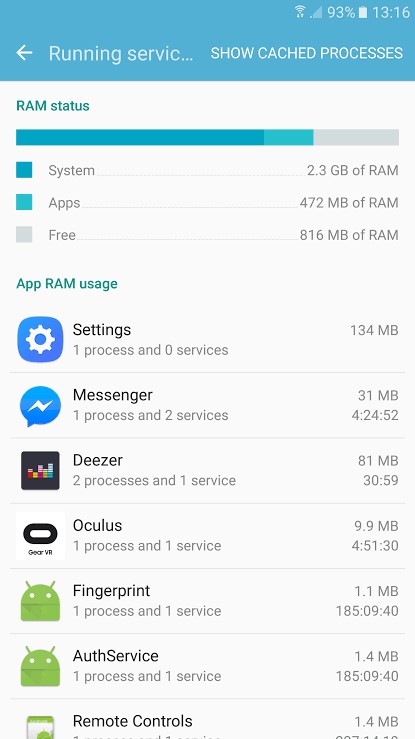
Background Concern:

Background processes of apps are like “pickpocketers”, picking on your RAM and Network data, hiding in plain sight. With “deep cleaners” deployed by major mobile OS, these culprits are restricted, but, the fact that users know you are picking on their network bandwidth can lead to app’s uninstallation too.
This may look an exaggeration, but, honestly, users will not like your app eating away their data. So, it is better to design your app for minimal back-end processing and keep the app saving the network data and not the one consuming it higher. This will also help, users to use your app more smoothly with a lower load on the RAM of their devices.
Battery Optimization:

The battery is the lifeline of the user’s device. “A fish without water and mobile without battery” is like the end of the world for some users. Keeping your app from draining the battery of the user’s device is quite essential to UX.
Background processes like location detection, design themes, etc. drain the battery on the user’s device. Keeping your app’s background processes to minimal and designing your app with darker shades can help keep the battery usage to a minimum.
Signing Off:
These are tried and tested formulas that can change the way users experience your app. If you are looking to design your app or revamp the existing app for better UX, you can start with these tips and there are many other tools and methods to follow.
But, the bottom line is users, if you can tap into a user’s mindset and design your app that way, you can be sure of great user experience!
Related Posts
The rapidly changing landscape of e-commerce demands businesses to create a compelling online presence. However, establishing a formidable online store demands much more than a mere digital replica of a physical storefront. It requires a deep understanding of human psychology and a strategic...
For startups in 2024, there are few aspects as important as web development.
Recently, stock photos have become a popular choice in design.
With the digital world picking pace and setting high benchmarks for the upcoming ideas in the industry, the upcoming digital decade is likely to experience much improved and robust digital ideas.
Free webinars can be one of the most effective ways to market your brand or product.


















Comments
comments powered by Disqus