Responsive Web Design - A delineate to what it is and what it does?
No matter, whether you are an expertise or a beginner at the platform of developing responsive web designs. It can be a bit of confusing sometimes, but mostly, a minute change in the planning is required.
As the time moves on, responsive web design will drift away from the pool of overcoming the fads and it rapidly enters the realm of standard practice. However, the magnitude of paradigm feels as casual as transforming table based layout into CSS. The user can simply put the different way for designing a website and represents it for the future.
Elucidating Responsive Design:
Responsive web design is simply an approach which suggests that development and design must respond to the behavior of the user and also the environment based on platform, orientation and screen size. The practice may consist of a blend of flexible layouts and grids, intelligent use of media queries of CSS and images as well. As the user switch from laptop to iPad, the website will eventually switch from accommodation of resolution, scripting abilities and image size. If this will be explained in other words, the website must have the technology using which it can respond the user’s preferences. This will also aid in eliminating the need of a different design and also the development phase for every new gadget on market.
The Annexure to Responsive Web design:
Screen Resolution:

Most of the devices can be availed in huge variety that can be segmented on the basis of definitions, resolutions and orientations. There are many revolutionary devices as well having a large screen that can be developed everyday and each of these devices can be handled in a different way in aspect of functionality, size and color as well. Some may be in the form of portrait, landscape and even there are some that are square shaped. As we know from the fact of emerging iPad, iPhone and other smartphones, there are many such devices that are capable of switching portrait to landscape.
Fluid Grids:

There is an elementary idea behind responsive design is the usage of fluid grid. As per the recent news, developing a “liquid layout” can expand with the page. It has been made a bit popular just like developing a fixed layout. Page designs are simply the fixed number of pixels that are centered on the page. However, when a huge number of screen resolutions are considered in the current market, the benefit for the liquid layout will be considered as a huge, if ignored. Fluid grids will go a few steps over the traditional layout. Instead of using the rigid pixels for designing or any percentage values, a fluid grid is much more careful as for designing in terms of proportions.
Flexible Images:
The major issue that needs to be resolved within the responsive web design is its images. There is a plethora of techniques for resizing the image proportionally that can be done very easily. However, there has been a popular option which revolves around the usage of CSS for making an easy fix. Till the width-based imaging style override this rule, each image has to be uploaded within its original size until the viewing area turns to be narrower against the original width of image. The maximum width of image has to be kept 100% of screen along with the browser width. When it becomes 100% narrower, the image will also do the same.
Media Queries

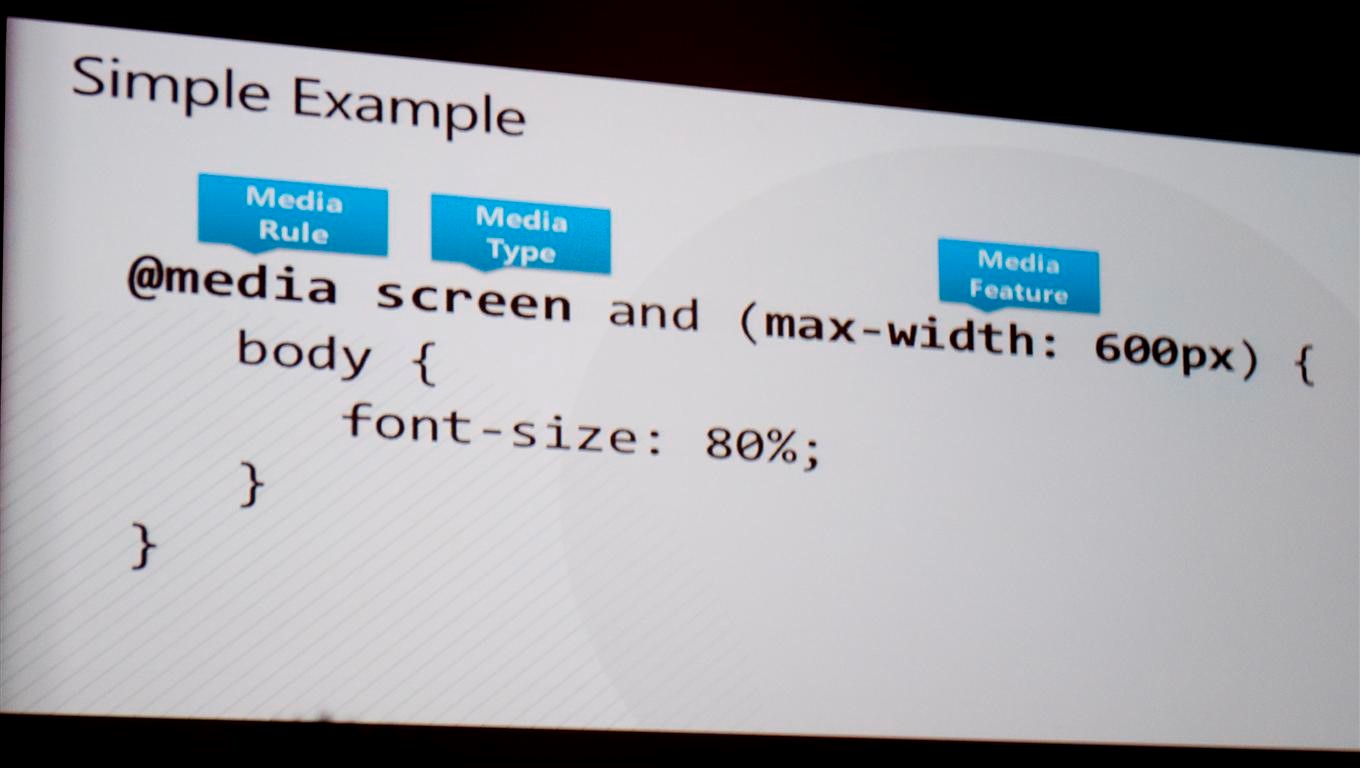
There is a surplus part for the responsive design which is none other than CSS3 media queries. This basically leverage from the decent support of various modern browsers. In case, you are not familiar with the CSS3 media queries, then simply know that these queries allows to gather the data about site visitors and employ it as per the CSS styles. As per the professional perspective, these are basically interested within the min-width of media feature that allows the user to implement a particular CSS style. In case, a browser window falls below a specific width then it must be specified. If you are willing to apply some style to mobile phones then media query may look as if something has gone wrong.
The list to annexure for web responsive design is a gigantic one and it can be acquired by digging out the internet.
Related Posts
Today's internet era is more about having a mobile-friendly website that is easy to access and control.
The number of mobile users has been growing continuously.
Need a good reach? Go mobile. Want to improve your brand’s visibility? Get onto the mobile. Want to enhance your user base? Create a mobile app.
When mobile internet usage surpassed that from desktop devices, it didn’t come as a blow to those who were paying attention.


















Comments
comments powered by Disqus